日曜、洗濯機を回しつつ、まもなくやってくる赤の限界爺戦について考える。
爺はほっとくと強化かけまくるので、速攻爺前まで駆け寄り
スリで寝させてから色々するらしい。
メインのDMGソースはエアロⅢらしい。
最近精霊撃つ機会が増えたし、精霊DMG向上させる装備がほしいと思った。
そしてお金かからないしモルダバイトピアスが欲しいと思ったw
オンゾゾ検索してみたら誰も居なかったので
今しかにい!ということで、奪いに行く。
蝉弐は欲しいから、ソロでやる以上 戦/忍 しか選択肢がない。
トレジャーハンター無しに狙うとか自分的にはありえないが・・・
冒険者さんありがとうキャンペーンのドッグノーズに期待することにした。
ブブリム移動中にPOP場所と出現条件を調べて
オンゾゾINするも、Mysticmaker Profblix 余裕で沸いてない。
飯一回分くらい待ってみても良いかな、と思い
干し肉wを食って付近のゴブリンとコカトリスをとりあえず掃除。
ヒーリング中暇なので相手の事をもう少し調べる。
知彼知己、百戰不殆。
2アビで魔力の泉使うらしい・・・おい孫子大丈夫なのかw
とかやってて、しばらくしたら沸いた。
干し肉wきれてねーし!
しかも今になってフェロー呼んだらプロシェル貰えるとか
ガ系DMG分散できるとか思いつく。
けどまあタダだし、とりあえず一戦してみようと思い、蝉張って特攻。
ごめんなさい孫子w

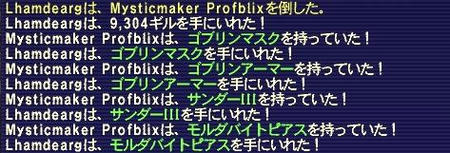
相手の使う魔法運が良く、楽に勝てた。
しかもDROPw
爺戦、これで勝つる!
以下検証。
ログを確認してみると、与DMG合計は 6348。
トドメが122だから、HPは6227~6348か。
被DMGは、ファイガの158と、ブレスパ反射の8~10×攻撃回数。
爺はほっとくと強化かけまくるので、速攻爺前まで駆け寄り
スリで寝させてから色々するらしい。
メインのDMGソースはエアロⅢらしい。
最近精霊撃つ機会が増えたし、精霊DMG向上させる装備がほしいと思った。
そしてお金かからないしモルダバイトピアスが欲しいと思ったw
オンゾゾ検索してみたら誰も居なかったので
今しかにい!ということで、奪いに行く。
蝉弐は欲しいから、ソロでやる以上 戦/忍 しか選択肢がない。
トレジャーハンター無しに狙うとか自分的にはありえないが・・・
冒険者さんありがとうキャンペーンのドッグノーズに期待することにした。
ブブリム移動中にPOP場所と出現条件を調べて
オンゾゾINするも、Mysticmaker Profblix 余裕で沸いてない。
飯一回分くらい待ってみても良いかな、と思い
干し肉wを食って付近のゴブリンとコカトリスをとりあえず掃除。
ヒーリング中暇なので相手の事をもう少し調べる。
知彼知己、百戰不殆。
2アビで魔力の泉使うらしい・・・おい孫子大丈夫なのかw
とかやってて、しばらくしたら沸いた。
干し肉wきれてねーし!
しかも今になってフェロー呼んだらプロシェル貰えるとか
ガ系DMG分散できるとか思いつく。
けどまあタダだし、とりあえず一戦してみようと思い、蝉張って特攻。
ごめんなさい孫子w
相手の使う魔法運が良く、楽に勝てた。
しかもDROPw
爺戦、これで勝つる!
以下検証。
ログを確認してみると、与DMG合計は 6348。
トドメが122だから、HPは6227~6348か。
被DMGは、ファイガの158と、ブレスパ反射の8~10×攻撃回数。
PR
仕事で javascript のカレンダーを触る機会があった。
その際ちょっと面白い発見があったので日記に書く。
symfony では、実用に足るデザインの javascript カレンダーが簡単に実装できるが
そのカレンダーの動きが、IE 8 では若干おかしいからなおしてくれと言われた。
この 「若干おかしい動き」 とは、カレンダー表示される位置がおかしいというもので
日付入力エリア (input text タグ) よりもずっと上の方に表示されてしまう。
このページの 「日付入力エリア」 は、ファーストビューには存在せず
縦のスクロールバーを下にスライドさせないと見えない位置にあった。
つまり、カレンダーを表示する際には
ブラウザから 「縦のスクロールバーがどれだけスクロールされているのか」 を取得し
それを考慮した位置を決定する必要がある。
この、「スクロールバーがどれだけスライドされているのか」 という情報について
IE 6, 7 では
・縦 document.body.scrollTop
・横 document.body.scrollLeft
で取得できていたようだが
IE 8 では
・縦 document.documentElement.scrollTop
・横 document.documentElement.scrollLeft
で取得するように変わっている・・・
これが原因だった。
世の中にはブラウザがいっぱいあって、ブラウザごとに挙動が結構違ったりする。
今回の 「若干おかしい」 原因も、やはり ブラウザ 側にあった。
というよりも、symfony が初期のころのもので古く
IE 8 がまだ無かった?頃のものだったため仕方ないかもしれない。
最新のものでは直っているかもしれない。
ここまでは前置き。
上記の件で
/ [ PHPライブラリディレクトリ ] /data/symfony/web/sf/calendar/calendar.js
を調査修正したわけだが
ここにある関数を発見したw
continuation_for_the_fucking_khtml_browser
いやいや fucking てwww
訳すと、「くそったれ khtml ブラウザのための処理の継続」 といった感じでしょうか。
無意識に 「fuck」 という単語を検索してしまう俺の目の grep 機能もどうかと思うが
国は違えど、みんなブラウザに悩まされてるんだなあw と思い、ちょっと面白かった!
ちなみに、khtml_browser っていうのは
・KDE プロジェクトにより開発されている HTMLレンダリングエンジン である。
・KDE のウェブブラウザである Konqueror のために開発された。
・KPart フレームワークのもとで開発され、C++ で実装されている。
・KHTML はソフトウェアの構成要素として単独利用することが可能。
・Safari ではこれに手を加えた WebKit が使用されている。
・KHTML を搭載するブラウザはあまり知られておらず
多くのウェブサイトは KHTML のサポートを行わないか
もしくは Konqueror にてサイトが正確に動作するのにも関わらずサポートしていない。
こんな感じらしい (全て wikipedia から抜粋)。
つか 「Konqueror」 ってどうなんすかw
(意味:征服者)
正式な綴りは K ではなく C で、「Conqueror」 だけど
どうせ、KDE プロジェクトの頭文字 K をとって、こうなったんでしょう。
FF11のミシック両手斧が 「コンカラー」 という事で、これまた敏感に反応してしまった。
一粒の修正で二度おいしかった。
おわり。
その際ちょっと面白い発見があったので日記に書く。
symfony では、実用に足るデザインの javascript カレンダーが簡単に実装できるが
そのカレンダーの動きが、IE 8 では若干おかしいからなおしてくれと言われた。
この 「若干おかしい動き」 とは、カレンダー表示される位置がおかしいというもので
日付入力エリア (input text タグ) よりもずっと上の方に表示されてしまう。
このページの 「日付入力エリア」 は、ファーストビューには存在せず
縦のスクロールバーを下にスライドさせないと見えない位置にあった。
つまり、カレンダーを表示する際には
ブラウザから 「縦のスクロールバーがどれだけスクロールされているのか」 を取得し
それを考慮した位置を決定する必要がある。
この、「スクロールバーがどれだけスライドされているのか」 という情報について
IE 6, 7 では
・縦 document.body.scrollTop
・横 document.body.scrollLeft
で取得できていたようだが
IE 8 では
・縦 document.documentElement.scrollTop
・横 document.documentElement.scrollLeft
で取得するように変わっている・・・
これが原因だった。
世の中にはブラウザがいっぱいあって、ブラウザごとに挙動が結構違ったりする。
今回の 「若干おかしい」 原因も、やはり ブラウザ 側にあった。
というよりも、symfony が初期のころのもので古く
IE 8 がまだ無かった?頃のものだったため仕方ないかもしれない。
最新のものでは直っているかもしれない。
ここまでは前置き。
上記の件で
/ [ PHPライブラリディレクトリ ] /data/symfony/web/sf/calendar/calendar.js
を調査修正したわけだが
ここにある関数を発見したw
continuation_for_the_fucking_khtml_browser
いやいや fucking てwww
訳すと、「くそったれ khtml ブラウザのための処理の継続」 といった感じでしょうか。
無意識に 「fuck」 という単語を検索してしまう俺の目の grep 機能もどうかと思うが
国は違えど、みんなブラウザに悩まされてるんだなあw と思い、ちょっと面白かった!
ちなみに、khtml_browser っていうのは
・KDE プロジェクトにより開発されている HTMLレンダリングエンジン である。
・KDE のウェブブラウザである Konqueror のために開発された。
・KPart フレームワークのもとで開発され、C++ で実装されている。
・KHTML はソフトウェアの構成要素として単独利用することが可能。
・Safari ではこれに手を加えた WebKit が使用されている。
・KHTML を搭載するブラウザはあまり知られておらず
多くのウェブサイトは KHTML のサポートを行わないか
もしくは Konqueror にてサイトが正確に動作するのにも関わらずサポートしていない。
こんな感じらしい (全て wikipedia から抜粋)。
つか 「Konqueror」 ってどうなんすかw
(意味:征服者)
正式な綴りは K ではなく C で、「Conqueror」 だけど
どうせ、KDE プロジェクトの頭文字 K をとって、こうなったんでしょう。
FF11のミシック両手斧が 「コンカラー」 という事で、これまた敏感に反応してしまった。
一粒の修正で二度おいしかった。
おわり。
